android app dashboard ui design
Mobile dashboard design for business intelligence (BI) has reinvented the concept of monitoring key performance indicators in corporate environments.
According to a recent Gartner study, only one third of all business intelligence users used mobile devices to check on their KPIs.
As it can be concluded, mobile app dashboard design is the hottest BI trend to look out for, and it is nowhere close to losing that reputation.
But why is mobile app dashboard design still the gift of very few talented designers? As you can already guess, it is because of complex analytics being processed and displayed on mobile devices.
The leaders of complex stats will still remain on-premise desktop solutions and their robust dashboard UI, unless, of course, you don't see this as a competition. The task of mobile dashboards is not to overcome what their desktop counterparts do, but to cover the most important information, and make it accessible anywhere, and on any device.
BI Mobile dashboards – Who needs them, and why?

To make matters clear from the beginning, you should look at BI users as you do at any other user immersed in consumer culture. This means that mobile BI apps, the same as all other mobile apps, should be fast, on point, and intuitive.
Get 300+ freebies in your inbox!
Subscribe to our newsletter and receive 300+ design resources in your first 5 minutes as a subscriber.
Thank you!
One more step is needed. Please check your inbox for the newsletter confirmation email.
Companies have spent enough money, time, and efforts on deploying complex on-premise solutions for you to ask them to do the same thing over again. What they're after is a clutter-free working environment, but we'll come back to that in a while.

BI app consumers, as all other consumers, arrive to you with experience and expectations, and in order to meet those, you need a well-elaborated use case on how to make mobile dashboards effective to them.
Take the example of a warehouse manager who keeps tabs on multiple supply metrics, among which shipping schedules, amounts and stock levels, amortization, inventory turnover, and more.
Inventory turnover, for instance, will matter to him only in particular cases, such as the monthly report to managers and other officials, but he must stay alert on changes in his shipping schedule for every day that goes by.

This makes it clear that his priority are operational metrics and KPIs, which, as all other metrics, are displayed best on a large screen with guides and comparisons.
Nevertheless, he must be able to access them on a mobile device, where it'd take him a minimal amount of time and effort to get what is going on.
How should an effective BI mobile dashboard look like?

Let's make another clarification: All BI systems and apps are designed in a similar way, and offer more or less the same analytic capacity. This means that it will be up to the deploying organization to customize the tool and make it work for its needs, namely include all metrics, user roles, cases, goals, and scenarios.
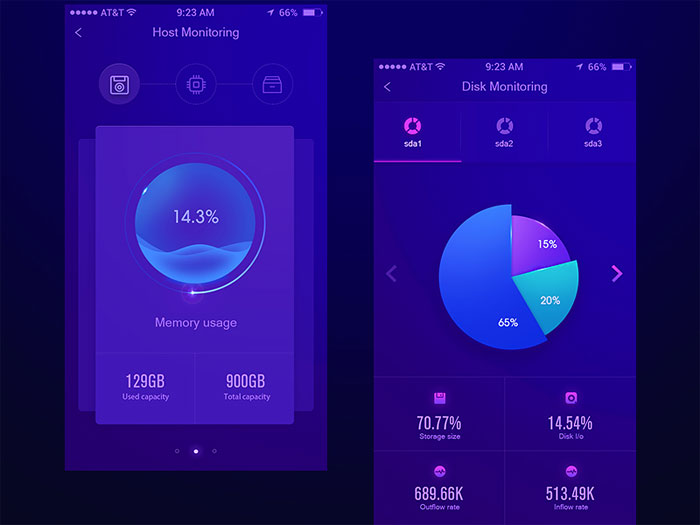
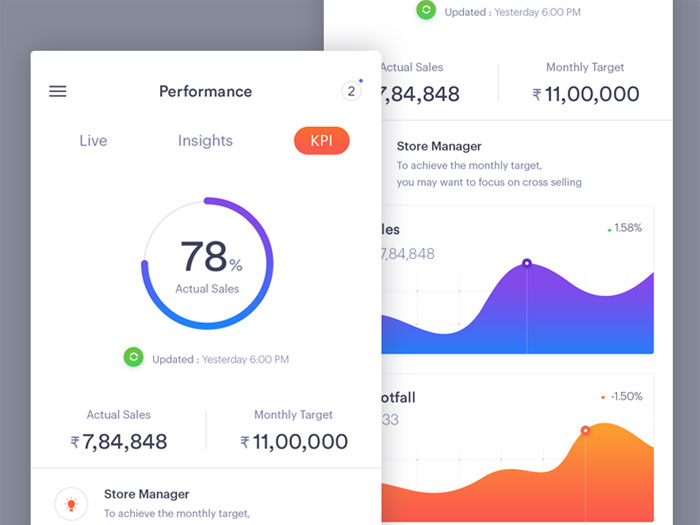
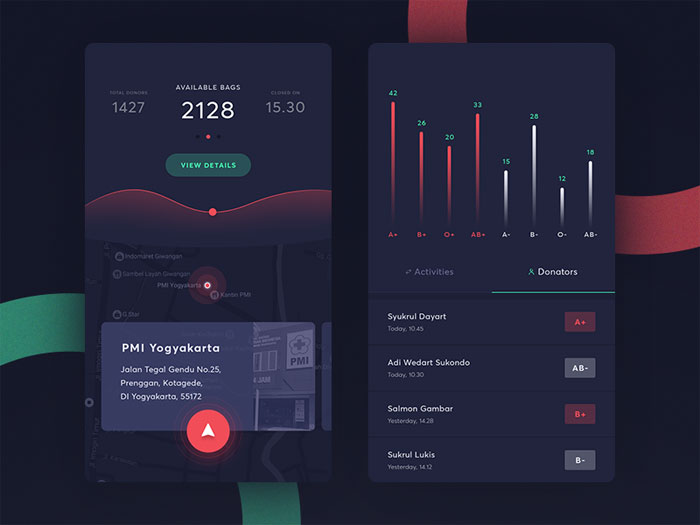
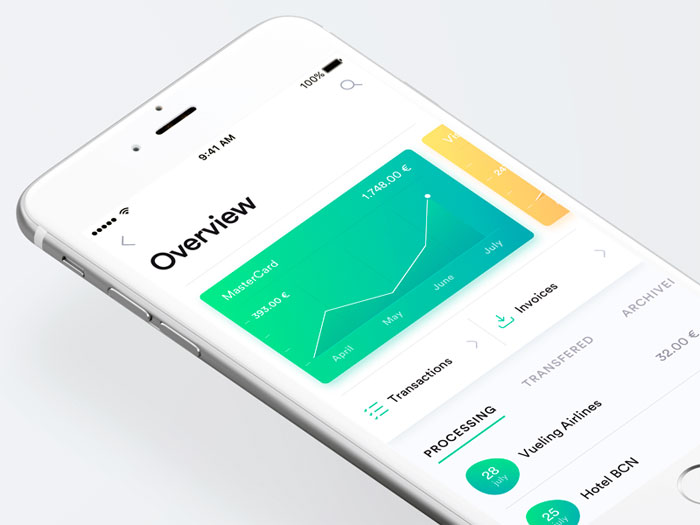
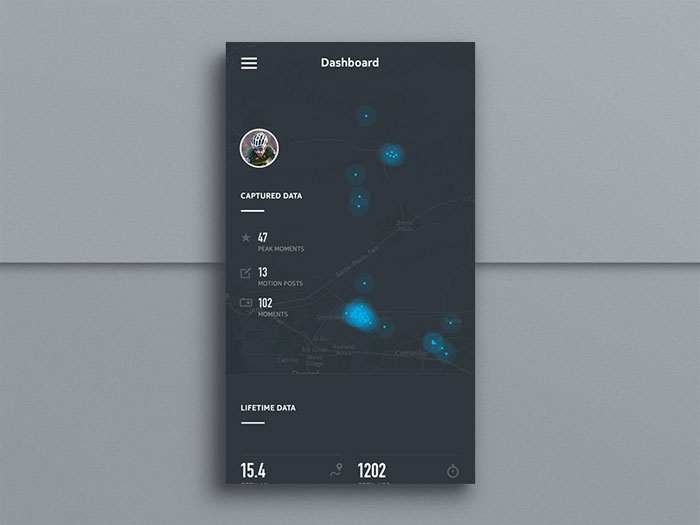
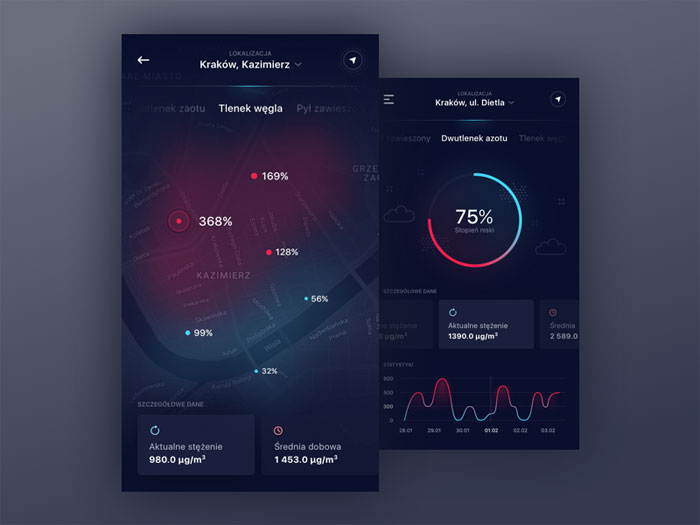
![]()
Going back to the warehouse manager's case, we can easily conclude that he needs little to no analytical data on his mobile device. Therefore, the limited estate on his smartphone's screen will limit his possibility to analyze data in depth, but won't stop him from checking on what is most important.
At the end of the day, the work of a warehouse manager is hardly ever sitting on a computer and monitoring data, unless he is preparing a detailed report for a boardroom meeting.
Advertisement
Clarifying the context and the focus of the mobile app dashboard

Now that the canvas is small and all info is displayed on a mobile device, the first and most important priority of any designer is to decide what that user needs to see, and what he doesn't. For instance:
"I might need to check on [blank] while I'm going there"
"I should check whether the [blank] has increased/decreased before I get into the office/speak to the client"
"I would just love it to find out that the target for this month is exceeded while I'm attending the VP meeting."
The sooner you realize, the better – You won't have enough space to bundle all details that seem important. You can't squeeze a fully-featured analytic dashboard meant to be used on a computer, and the context for specific numbers may be difficult to capture.
What we have in mind here is that it won't make sense to estimate the value of December sales for multiple products without the necessary charts and trends, as those would explain regional trends, external factor contributions, month-to-month variances, and more. These stats can't (and don't have to!) appear on a mobile screen.
Interactions: That problem is already solved

If working in a place where mobile devices are required, the first thing you want to do going back home is through them away for the rest of the day.
Plus, smartphones require additional effort to read and fit in stuff, and the more interactivity filters there are on the screen, the more frustrated we become.

Luckily, an app was already designed to solve this problem.
Tableau offers a great mobile app that optimizes the filter in regard to the screen size, provides pop ups, and thereof counts as the most useful BI mobile app so far.
You can also scroll, zoom, and pinch as you do with all other apps. This, of course, will depend on the type of mobile device you're using.
The more sizes, brands, and ages of mobile phones there are in your company, the more challenging you will find it to get an app that suits everybody.
One way out is, of course, getting everyone a brand new Galaxy Note to work on, but a much affordable solution is to get an app that meets everyone's interactivity possibilities.
The responsiveness issue

As the 'developing engine' of an app, you better make sure it will be responsive on all possible devices. As complicated as it sounds, this simply means working with the same HTML code over again, adjusting it to the size of the screen by cascading style sheets (CCS) and other elements. The app you've built that way will most certainly respond to every device.
Find out who your users are

Your potential user is every business person out there who'd like some extra data control while visiting a grandmother or waiting to check in for a flight.
The better you've informed yourself on who your user groups are and what they want, the more critical functionality you'll be able to provide; in the best scenario – the exact dashboards and reports.

Here are some common mobile BI users you probably wouldn't think of:
- A nurse that check on patient statistics and real-time information to deal with a current issue.
- An executive who keeps travelling from one office to another, and wants full control over the latest performance indicators.
- A manager of operations in a gas company that must know how much was produced per day to forecast data for the upcoming week.
Giving users what they're used to

Today's competitive market gives the user the convenience of being nitpicky with technology, especially if he has experience and knows how to consume these products.
It can be a newspaper, a book, or a Kindle user, but one thing will remain the same (at least in the US): users read from the left towards the right, starting from the top, and moving towards the bottom.
This is just as important for mobile dashboard design as it is for desktop ones, as that's how users will behave looking at it.
'Fat-finger' friendly design in mobile dashboards

It happened to all of us to try and touch a link, and opening something completely different by mistake.
Such things take our time and frustrate us, especially when we're trying to do business on a mobile device. This is why the fat-finger barrier must be overcome, and why all important click-picks must be easy to consume and explore.

For the purpose, you will have to balance accordingly when placing the links, filters, and other visuals, and leave enough space for the finger to touch the right element.
This will be nowhere close to easy on a limited screen, but try to leave at least 48×48 display picture so that elements won't overlap. This way, users will describe your app as comfortable to use.
Make contrasts work for you

Due to the limited size of mobile screen, it is very important for a user to make the interface engaging and aesthetically pleasing. A good way to achieve such result is to use contrasting colours for the backdrop and the foreground elements.
Given that mobile devices already display backgrounds a bit darker, choosing a lighter secondary colour is a safe way to go. Style is also very important, as we know that high contrasts tend to appear more elegant, and help users find with ease every call to action they need.
Preserving consistency

You're almost done with your mobile app dashboard design, and you love what you see. Next, you should open some of the detailed reports you provide to test how it looks. Unfortunately, the layout seems completely different than you styled it, data overlaps here and there, and your end user is absolutely shocked.
This is why you must preserve consistency in all sections on your app, as this will help the user learn how to use it in less time. A tactic that helps is using the same colours, and users will certainly appreciate that.
Build in parameterization

The reason why all good apps have filters is the need to have data ready and displayed in minutes.
Desktop apps will, of course, come packed with these filters, but on a mobile device you must narrow the list down to few essential ones.
For instance, there should be a searching list with a dropdown menu of suggested options, and metric filters that make it possible to prepare reports on the move.
Top-level view on all important details

What a good BI dashboard does is focusing on the most important KPIs, be that a standard or a mobile one. With this in mind, you already know that a 10-panel board doesn't do much for a mobile user, as he gets lost, and has no clue on where to begin. Basically, you're not helping him find answers, but raise questions that impede his productivity.
Displaying charts as they are

If you know which the charts you need are, displaying them won't be an issue, but remember that you have to position them right, and give them the hierarchy position they deserve. With mobile bar and pie charts, for instance, you can link other visual on the very same page, and connect it to similar reports.
Those should ideally appear as popup panels and tooltips, so that the user will have them by hand, but won't be redirected from the page where he was already working.
Limiting the number and type of filters

On each screen, you should have 1 to 3 filters the most. Embedding more may cause the window to scrunch, and make the filters quite difficult to benefit from. Go for sliders and single-click filters as they're handier for phones, and dimension them properly as buttons, bar charts, tree maps, field maps, or highlighted tables.
Replace tooltips with labels on mobile dashboards

Here is a rule that contradicts completely how desktop BI apps are designed: The tooltips should be simple, or excluded altogether. Your text should be kept under 3 lines, and there should be turnoff commands for the user to preserve full control over his visuals.
An idea is also to replace tooltips with simple labels, so that the user can understand what a chart is about without switching pages to read about it.
Lower the number of tabs and views per screen

Picture this in your head: A screen with simple stats, and only two view plans. Doesn't it sound like a perfect scenario for a mobile screen? Stack the views up for vertical viewing, or lay them down next to each other for a horizontal one.
Using more of them may scrunch the view, or even cause reliability issues, and that's not what you planned for your app. The user's priority is time, and you should take care of that with concise, simple, and short navigation.
Give insights advantage over data exploration

Since you already settled for the idea that end-to-end data exploration is impossible on a mobile screen, solve the problem with great insights. Again, your users are rushing somewhere and they need quick answers, so don't make them dig around to find those.
Even if you did manage to bundle data exploration on a smart phone, the issue won't be solved. These screens were not design to accommodate all that information, and you won't be able to feature multiple related views, interactions, or filters on a single page.
Synchronize data

The best way to keep users engaged on a mobile analytics screen is to let them track a live event that matters to them. For instance, when you post a blog article you're following closely how the community is interacting with it, whether someone liked it on Facebook or shared it on LinkedIn, and how well it rated on search engines.
To do so, you'll appreciate some live numbers on what's going on at each platform and a solid comparison of the article to other similar articles. What if all this information would be right there on your phone, ready to use, and regularly updated on all devices?
Put forward data that requires immediate action

This is, in fact, the data customers are after. As an example, think of a sales executive and what he needs to know. I bet he'd vote for quote performance over historical sales data, and for a good reason! Basically, you must focus on stats and indicators that are urgent, and will most likely prompt instant reaction.
Simple data snapshots in mobile dashboard design

Is there such a thing as 'enough data' on a mobile screen? Let's put it this way: targeted and simplified data snapshots will work better than a complicated and overly sophisticated desktop dashboard. This is because it captures the essence of your metrics, and shows only what genuinely matters to your business.
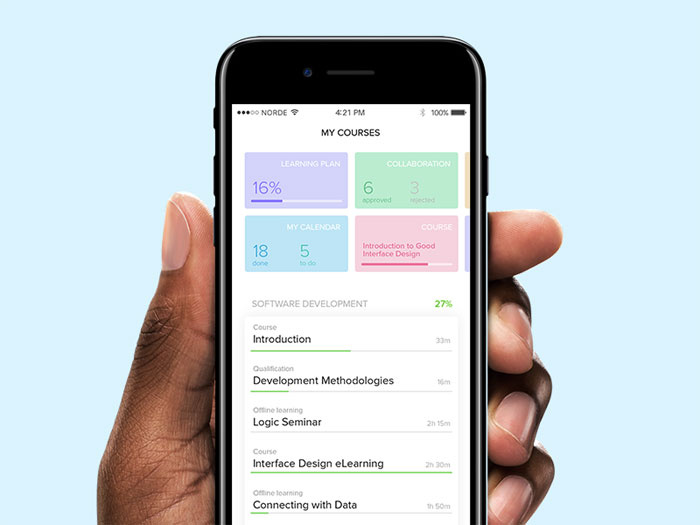
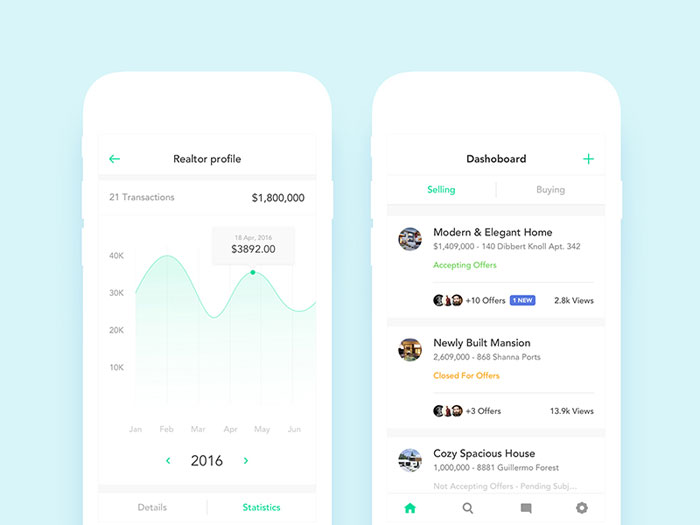
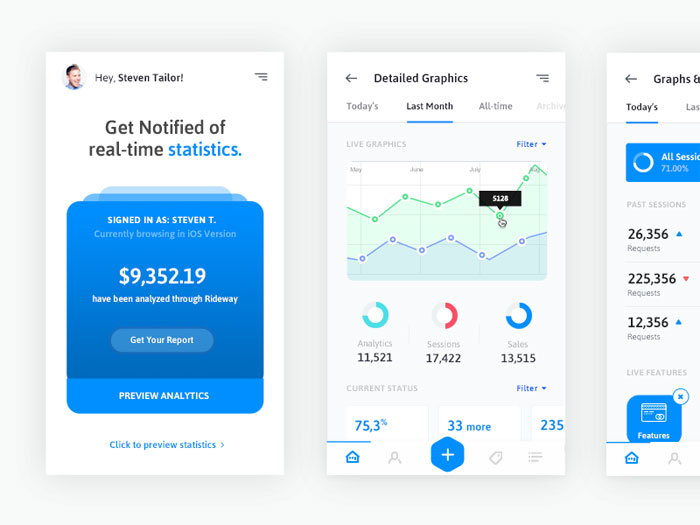
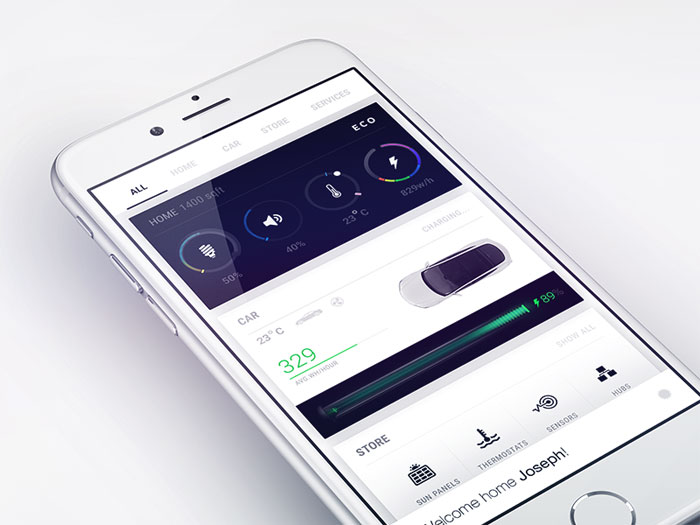
Mobile app dashboard design examples
Smartphone and tablet statistics are showing an incredible adoption rate, putting the spotlight on the mobile web and forcing web developers and designers to adapt to the new environment.
This means that there must be created a whole new way of imagining and thinking a website or app.
When doing work for a product that will work on the mobile platform you have to concentrate on things that you usually ignore on websites or apps destined for desktop monitors.
For starters, designing buttons does have its creative freedom, but there are also limitations and guidelines.
You can't put in a mobile dashboard design small buttons of the app's features because the app will be difficult to use and the whole idea behind deigning mobile apps and websites is making things easier, not harder.
Besides buttons, the location of the User Interface is also an important aspect about designing for mobile. Its ideal placement should be in the bottom right or left corners where users can navigate with their thumb, depending if they're left or right handed. This, though, creates quite a buzz between designers so we can reduce the placement to just bottom of the screen to avoid comments.
However, not all people navigate with their thumb, others preferring the index finger, especially those who have bigger devices, like a Galaxy Note, for example.
What you have to remember is that you need to design for the majority and even if you start from this basic idea, you will see that you will make exceptions along the way.
A few of these exceptions are made in dashboard designs, where you will see that the previously mentioned navigation rules don't necessarily apply.
In a mobile dashboard design, the buttons are placed on the whole screen. Placing them all at the bottom of the screen and leaving a lot of space is pointless so you know understand the importance of making exceptions from some rules.
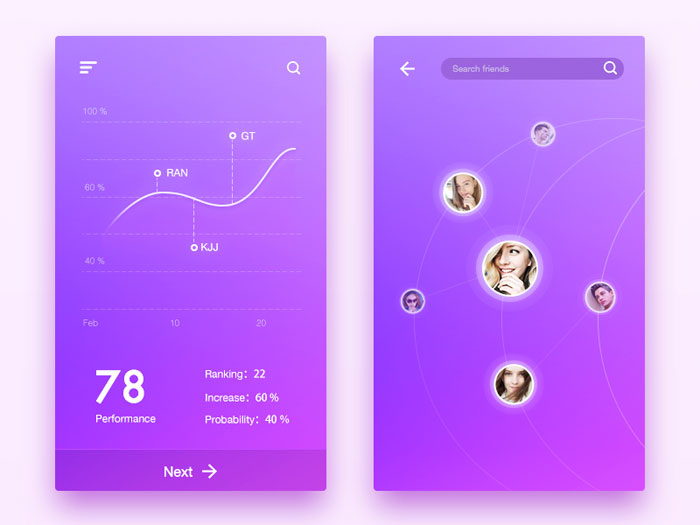
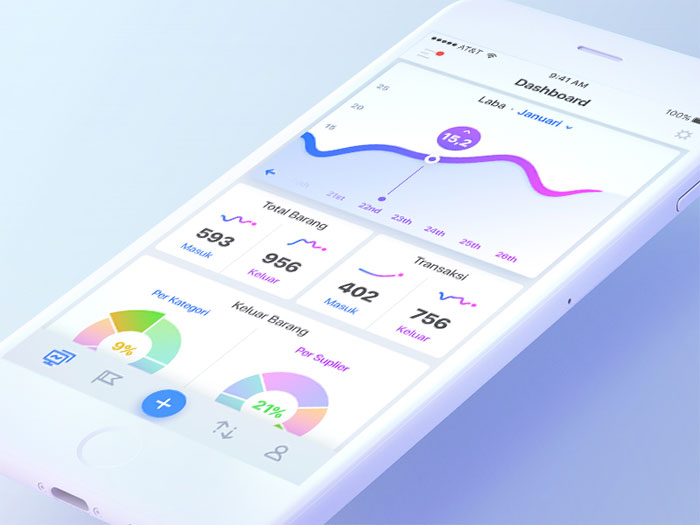
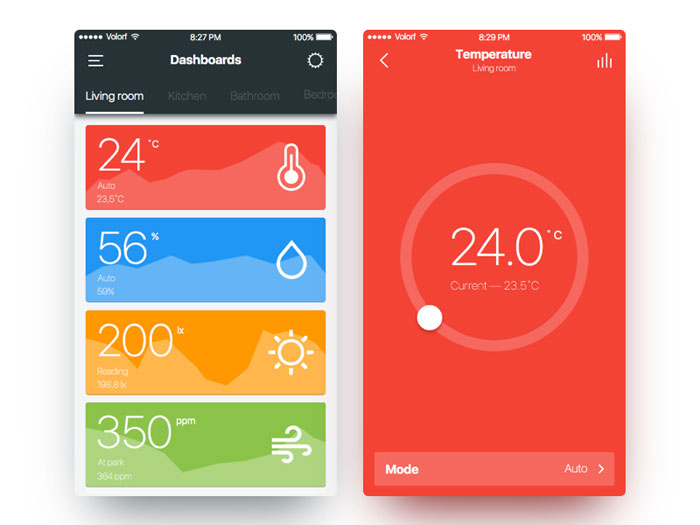
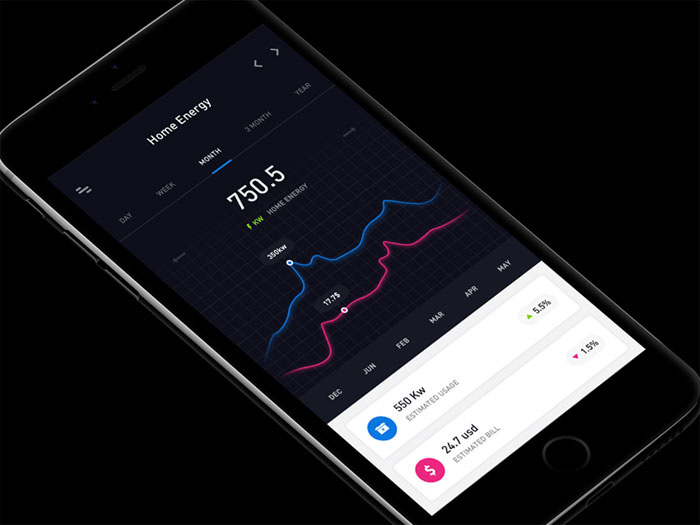
This article features examples of dashboards from various apps, designed either Android dashboard design or iOS dashboard design. I hope these will help you with designing the app that you are working on or the ones that you will work on in the future.
Fingertip therapy

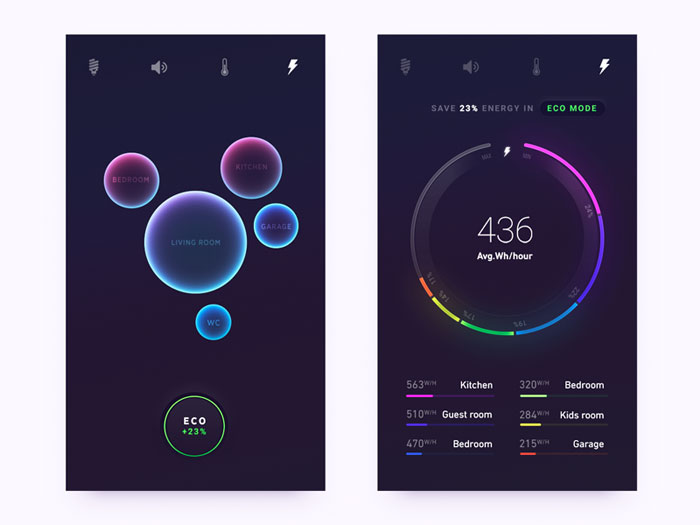
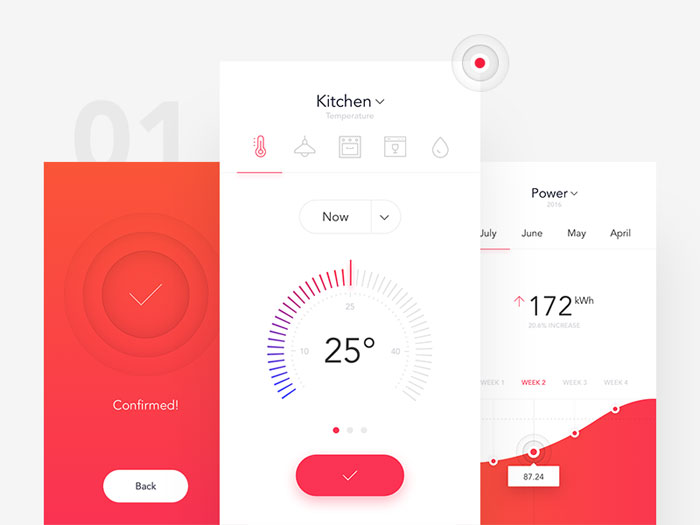
Smart Home mobile dashboard design

Mobile Toggles

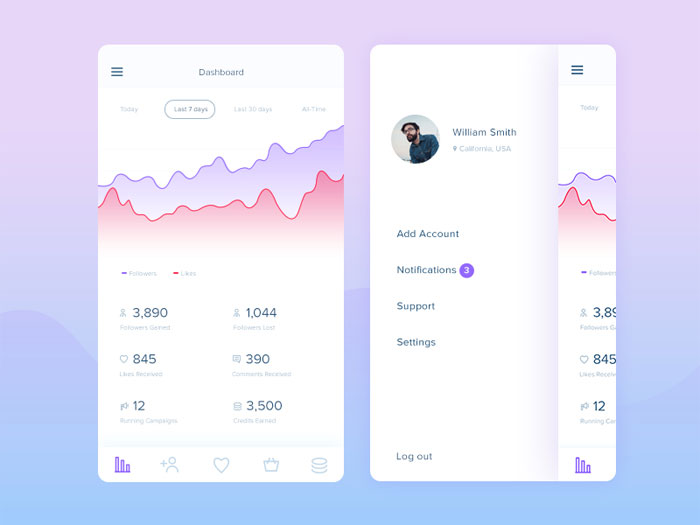
Simple white UI

Goop New York

InPartyApp

Flowerly mobile dashboard

Manager Screen

runens

Holo Cards

itrack

AUPEO

British Gas

Cowon X9

Lilypad

Catch

Switch

Say Hello

Saltwater Tank

BCN mobile dashboard design

Test Drive mobile dashboard

TargetBuy

Iphone assistant mobile dashboard

Neighborly

CirrusMD

Cafe Love

Parking defenders

Investera

Day One

App Note

Red buttons

Explore

DISCO APP

Endorphin

Ending thoughts on mobile dashboard design
As explained before, mobile dashboards are the hottest trend in the industry that gave birth to a while new KPI/metric monitoring paradigm.
Mobile workers are just as interested in BI tools as they are in leading mobile apps, and will certainly appreciate ones that distribute information in the right way, and in the right time.
Like it or not, mobile dashboards are more and more used for monitoring operations and performance, as data is simply synchronized on all devices, and you can control it even when you're not in the office.
Thus, mobile dashboard design implementations are not just making companies modern and astute, but also giving them a chance to keep data in order and make decisions on the dot.
If you liked this article about mobile dashboard design, you should check out this as well:
- Free dashboard templates to download and use for a web app
Unlimited Downloads: 1,000,000+ Fonts, InDesign Templates, Photoshop Actions, Mockups & Design Assets via 
android app dashboard ui design
Source: https://www.designyourway.net/blog/inspiration/dashboards-inspiration-for-mobile-user-interfaces-34-examples/
Posted by: hutchesonmationdeed.blogspot.com

0 Response to "android app dashboard ui design"
Post a Comment